Google Core Web Vitals Update – Is It Time to Replace the FID?

We’ve mentioned that several times before, but Google’s constantly updating its algorithm. Earlier this year Google introduced the Core Web Vitals metric that plays a major role in SEO. Just a few months later we’re facing an update of one of those metrics. Is it time to replace the FID metric?
Table of contents:
- What is FID?
- New Input Delay Metric – What is It About?
- How to Prepare For This Core Web Vitals Change?
What is FID?
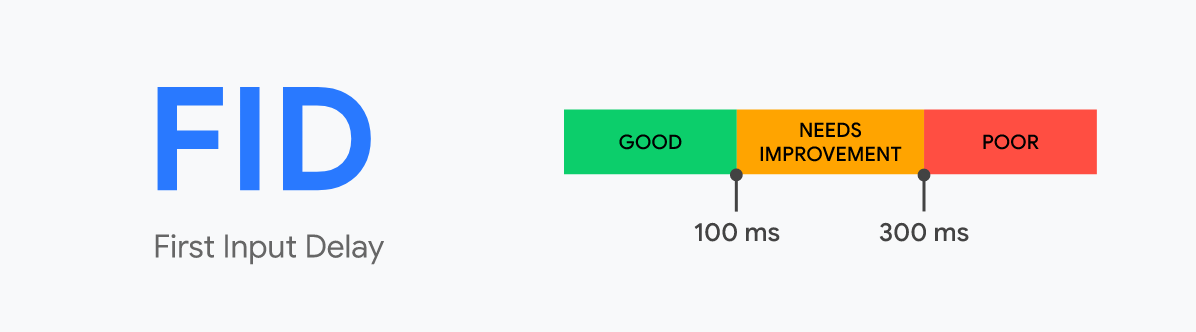
First Input Delay (FID) is one of the Core Web Vitals metrics that is responsible for measuring the load responsiveness of a website. In simple words, FID measures how quickly a website responds to an action of a user (like clicking on a link).
Since this year First Input Delay plays an important role in SEO. Google said it loud and clear, website user experience is very important when it comes to ranking positions.
So what’s the good FID? To ensure a good user experience websites should aim at an FID of 100 milliseconds or less. Everything above that is a reason to improve.
Apparently, this metric is of no use to Google anymore – according to the author of a new HTTP Archive Almanac article, all major content management systems are scoring great on the First Input Delay. WordPress, Drupal, and Wix are doing exceptionally good work when it comes to loading responsiveness. That’s why it’s time for a change and just a few months after introducing Core Web Vitals to the world, Google’s already updating them.
New Input Delay Metric – What is It About?
Since the FID is no longer a valuable Core Web Vitals metric, Google plans to replace it with a new input delay metric. The main difference is measuring groups of individual interactions within the user action, instead of a single interaction.
The article on the web.dev mentions that:
With this new metric we plan to expand that to capture the full event duration, from initial user input until the next frame is painted after all the event handlers have run.
2 Potential Approaches to Total Interaction Latency
Google’s team is considering two ways to measure the total interaction latency:
- Maximum Event Duration – based on the largest single event duration from a group of multiple events that make the whole interaction.
- Total Event Duration – based on the sum of all event durations.
What’s The Goal of This Update?
As usual, Google’s trying to improve the user experience. Hence the need for a better metric that could provide a more meaningful measurement.
We want to design a metric that better captures the end-to-end latency of individual events and offers a more holistic picture of the overall responsiveness of a page throughout its lifetime.- web.dev
How to Prepare For This Core Web Vitals Change?
Google’s dev team is still collecting feedback. It is not yet confirmed that the FID is going away for sure, nor how the change will actually look like.
This news is a good head start though. We know that the approach to measuring interaction latency might change in the near future, so look out for more information regarding this topic. As usual, follow the official Google guidelines – this is always the best approach to any change.