E-commerce Product Sorting and Filtering

Product sorting and filtering options are a must If you run a sizable online store offering a wide range of products or services. In today’s entry, you’ll find out how to design filters in the e-commerce website in accordance with UX and SEO principles.
E-commerce Product Sorting and Filtering. What is it all about?
Filters in e-commerce websites, which are simply given parameters on a prepared list, allow users to narrow down the number of items displayed in a given category. The most frequently employed filters in e-commerce include:
- brand
- color
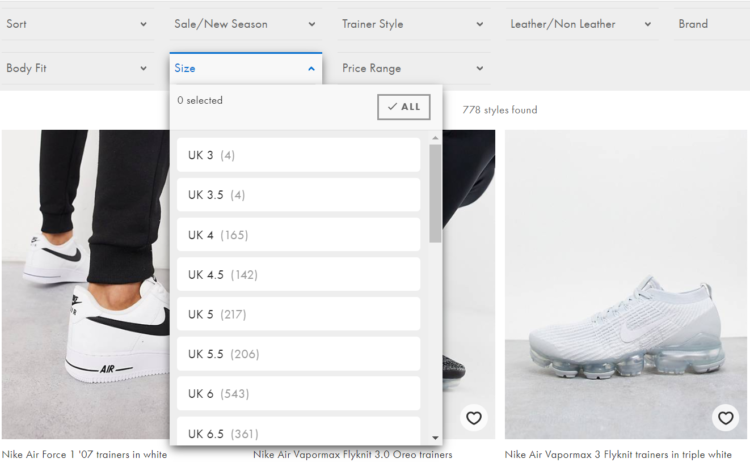
- size
- type
- price

After choosing the specific size you need, only selected models are displayed to you.

Product sorting options in online stores usually differ depending on the names and specialization of a given brand or category. This solution undoubtedly has a positive impact on the UX as thanks to it people don’t need to waste time going through the entire product range.
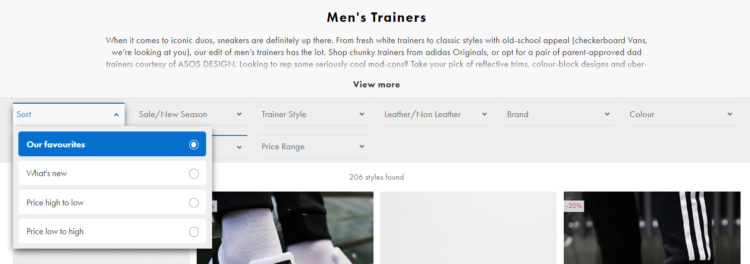
On the other hand, sorting options enable arranging products in a category according to certain criteria, without changing the number of displayed items. They may also refer to already filtered results. The most frequently applied sorting options are:
- prices
- customer reviews (ratings)
- popularity (number of items sold)
- news, sales


E-commerce product search filters UX – what factors to remember while creating product filters?
Product filters are one of the key elements of e-commerce website navigation. Designing them properly enables presenting the product range more effectively, even in the case of small shops. Moreover, sorting options allow customers to display the finest offers which may encourage them to make a purchase that positively affects the conversion path. However, in order to make it happen, it’s worth focusing on certain aspects:
Proper layout
E-commerce product filters should be in a visible place so that users can easily and intuitively find them after entering the site. Inaccessible product filters are unnecessary and they won’t bring the intended results. As a rule of thumb, filters are usually placed on the top left side of a given subpage. However, it’s worth conducting A/B tests to see which solutions are the most beneficial for a particular website.
Functionality
The option to easily add or delete selected filters is another element beneficial for the e-commerce UX. Just one click should be enough to deploy or remove filters without changing their position on the site. The design should clearly indicate which filters are active at a given time, moreover, users shouldn’t wait long for selected products to be displayed. Checklists, bold words, or special sections showing the selected filters are a perfect solution when it comes to easier navigation on site.
Multiple choice
Users should be able to choose a few filters in a given section. This product filtering option is frequently encountered in the case of online clothing stores where selecting appropriate colors isn’t a piece of cake. Therefore, after choosing the right product filters, customers can get different color versions of a given product.
Keywords applied in a user-friendly way
Create natural product sorting corresponding to your customers’ expectations and needs. For better filters UX value – use simple and transparent language. Try to think what words or sections would be the most accurate and appropriate if you were the customer. Remember that applying highly specialized or industry-specific vocabulary may not be the best idea as not every user visiting your website will be familiar with such terms and therefore filters won’t support navigation through your e-commerce.
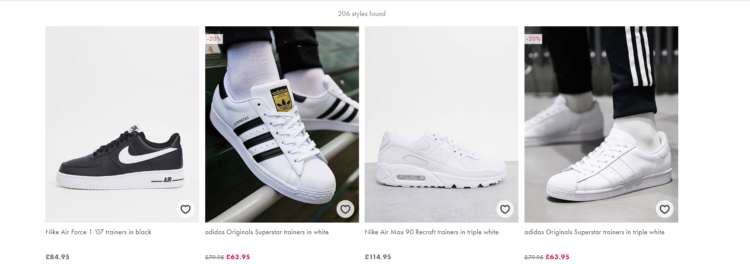
Displaying the number of products
Thanks to it, users see a real change after selecting a given option or functionality. Moreover, they’re also able to decide whether browsing through such a number of products is acceptable for them. If not, visitors can either sort the results or continue narrowing them down.
Testing
After implementing the product filtering, it’s advisable to regularly conduct various tests taking into consideration aspects such as the order of filters, custom variants, or other marketing activities that can increase the shopping cart value. Don’t be afraid of the unknown. However, remember that it’s recommended to test various solutions before implementing e-commerce filter navigation on the website.
According to the Baymard Institute research (2016), implementing these guidelines will undoubtedly help users make the right choice. Make sure you constantly check whether the product filtering functions according to the expectations of users. Sometimes a seemingly trivial change can bring enormous benefits. Don’t forget about the mobile version of the filter navigation as more and more people shop with the use of their smartphones.
E-commerce Product sorting and filtering vs. SEO
Designing appropriate e-commerce product filtering and sorting options can be extremely beneficial when it comes to improving internal linking and increasing organic traffic to the site. However, you need a bit of skillfulness so as not to endanger your positions in the search results. What should you pay attention to?
Proper implementation
Depending on the size of your store, the implementation of filters on e-commerce websites will lead to the creation of a few hundred new subpages. If you want to fully take advantage of their potential, you need to ensure proper deployment. The pages should have friendly URLs containing easy-to-remember keywords separated by dashes “-“. Moreover, there shouldn’t be any special characters like #,^,* or &.
Unique meta tags with the name of the applied filters are another important element. Thanks to them, it’s possible to distinguish pages with product filters from category pages. Moreover, it’s also crucial to create category descriptions containing phrases related to newly generated links. Filter names should be placed in the H1 headers of selected categories.
Avoid internal duplicate content
New URLs within a single website may lead to the creation of duplicate content. Unfortunately, product filters that haven’t been optimized properly cause such duplication. If for some reason it’s impossible to implement the links mentioned above, try using the following methods:
● Apply canonical URLs
This solution is supposed to indicate to the search engine the main URL (from a group of several duplicate subpages with different URLs) that should be indexed. In order to do it, you need to use the “rel=canonical” tag for the version without parameters which can also be the main category.
● Defining URL parameters in Google Search Console
If there’s a lot of duplicate content under different URLs with parameters such as category or color, you can block crawling with the use of Google Search Console. However, in order to do it, you need to meet a few requirements – your website should have at least 1000 subpages and duplicate pages should differ in URL parameters crawled by Google robots. To find detailed guidelines concerning this process, go to Google Search Console Help: https://support.google.com/webmasters/answer/6080548?hl=en
● Noindex meta tag
This metatag prevents indicated pages from being displayed in the search results. This can be achieved by adding <meta name=”robots” content=”noindex”> in the <head> section of the HTML code or by returning the X-Robots-Tag in the HTTP request header.
To learn more about duplicate content, go to our previous entry: Content duplication. How to deal with this issue?
But when to apply the above-mentioned solutions? Well, it’s impossible to provide a cut and dried answer to this question as everything depends on the users’ requirements and preferences for browsing through a particular product range. Nevertheless, it’s advisable to avoid situations when a significant number of features don’t correspond to any products and users see only empty pages. Moreover, Google’s resources are rather limited during the crawling process which may lead to a situation when important URLs aren’t indexed and the unwanted subpages take their place.
The takeaway
A product sorting is an extremely helpful solution that can benefit both users and search engine robots. Thanks to them you’ll be able to increase the visibility of your website and consequently attract new potential customers or clients. However, implementing this website element isn’t a piece of cake and it’s worth remembering about it while deploying new URLs.