Is Website Responsiveness Really Important or Only Convenient?

Responsive websites are believed to significantly support SEO. Not only do they have numerous organic advantages, but they’re additionally valued by Google.
Table of contents:
- Responsive web design: what is it?
- How did we solve the problem in the past?
- What are the SEO benefits of responsive websites?
- How can website owners benefit from RWD?
- Responsive web design: create a website tailored to all the devices
The last few years in the world of technology have been all about the exponentially growing popularity of mobile devices. 80% of internet users aged 16-64 already own a smartphone, and the number of tablet users continues to grow.
Responsive web design: what is it?
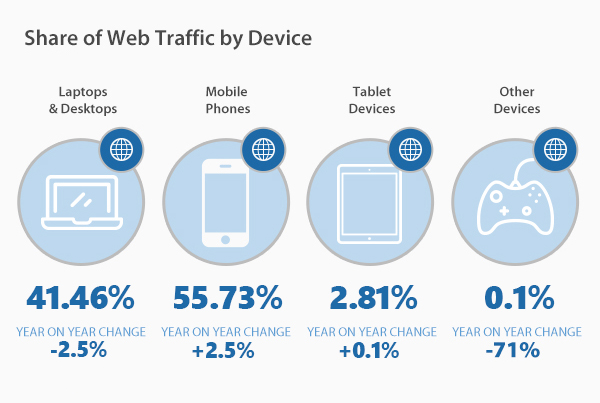
The increasing popularity of new types of devices means changes in the way people browse the net. For example, tablet users spend 50% more time on a store page than computer users when making a purchase. Also, tablet and smartphone users’ volume of web traffic is already greater than that achieved by desktop users.

Thanks to mobile devices, the chances of improving your profits can be easily destroyed if you have a site that isn’t adapted to a smaller screen and touch interface. The relevance of the problem was also noticed by Google which introduced an important SEO update in April 2015.
Consequently, Google decided to improve the positions of sites that work flawlessly on mobile devices. While there are three popular methods of displaying a page on a small touch screen, Google favors responsive sites, which are those that seamlessly change their layout depending on the size of the screen.
In a nutshell, website responsiveness means that your page is developed in a way that allows it to automatically adjust the content and layout elements so that they match the screen of the user. Thanks to it, users don’t get irritated because the images are bigger than the screen width.
Moreover, with responsive web design, people visiting your website don’t need to do any extra work to be able to access the necessary content. This means that they don’t have to resize, zoom in or zoom out various page elements because everything is perfectly clear and transparent, regardless of whether they enter the page on a smartphone, tablet, or laptop.
It’s worth noting that Google rarely reveals, especially in open words, the secrets of its algorithms and ranking factors. Now, when we live in the multi-screen era, many of us may be wondering whether responsive websites and responsive web design are only a trend or an ultimate solution to the problem of displaying websites on screens with different diagonals and resolutions. Let’s find out, is website responsiveness really important?
How did we solve the problem in the past?
What methods of solving the problem with different screen sizes and resolutions have been proposed before? Here are the three most popular solutions.
Responsive, adaptive design
Responsive design is based on creating pages composed of tiles, which move smoothly to fit the screen size. In addition, responsive pages should have images with dynamically changing resolution, with some of their elements, such as part of ads or social networking buttons, disappearing from the site.
From the user’s point of view, the advantages of using such a solution are clear – the navigation and distribution of content on the page are very similar to what people are already used to. There is no need to scroll horizontally, which is the biggest fault of poorly optimized websites, and thanks to the absence of add-ons such as the aforementioned social media buttons, the page loads faster.
This type of design is also great for viewing websites on large monitors or TVs, which nowadays usually have built-in web browsers.
Dynamically generated pages (dynamic serving) for a specific screen resolution
The technique of using dynamically generated pages is similar to RWD, with the difference that the page is sent to the user’s device in a version and size prepared specifically for this device type. Dynamic serving has a few disadvantages, mostly due to its vulnerability to server errors.
Another problem is the calculation of page size based on screen resolution instead of screen size. This can cause inconvenient site navigation on devices with a small, high-resolution screen, which can be observed when talking about some iPhone models with Retina displays.
Separate, mobile website versions
Another solution to the issue of unresponsive web design is developing separate websites with limited content. Domains of such pages usually start with m.(domain name).
Given the limited capabilities of mobile devices, separate sites seem like a good option, but they have drawbacks. These include the cost of creating a separate site and the need to manage the pages properly to avoid Google penalties for duplicate content. Another problem is that a link to a mobile site, published on e.g. a social media platform, probably won’t open properly on a desktop device.
What are the SEO benefits of responsive websites?
Knowing that the most effective way to make websites suitable for mobile devices is to create responsive websites, it’s important to consider how the use of such design affects the SEO process.
Responsive sites are ranked higher
As mentioned above, Google confirmed that it ranks higher websites with responsive design. This means a direct advantage when talking about mobile, desktop and laptop searches.
Google recognizes functional sites
Thanks to the improvements of Google’s algorithms, user-friendly and useful websites are ranked high in the so-called SERPs (Search Engine Result Pages). To assess whether a website meets users’ expectations, Google benefits from the bounce rate. This parameter determines the quality of a page by analyzing the number of times a user leaves the site without taking any further steps.
If the mobile page displays poorly on mobile devices or doesn’t include the content users are looking for (when this content can be found on the desktop version of the site), this will result in an increased bounce rate and decreased site positions in the search results. These problems don’t occur on well-designed, responsive sites. Just the opposite happens. Users stay on the page, find the information they need or use it in other ways. Google sees this and takes it into account.

One page equals a link advantage
With responsive design, every link that leads to a page displayed on desktop devices also leads to a page displayed on mobile devices.
Using a site designed specifically for tablets and smartphones means that the website is totally deprived of the links that lead to its desktop version. This, in turn, has a negative impact on SEO. Using one responsive site means that each person linking from a mobile device improves the link profile of your page.
Multiple website versions mean duplicate content
Although thanks to proper page management Google doesn’t penalize duplicate content, creating a separate mobile version means a lot of duplicated texts which isn’t good for SEO. Keeping your content only on one platform (a responsive, versatile site), minimizes the chances that users will accidentally access a wrong page.
Responsive websites load faster
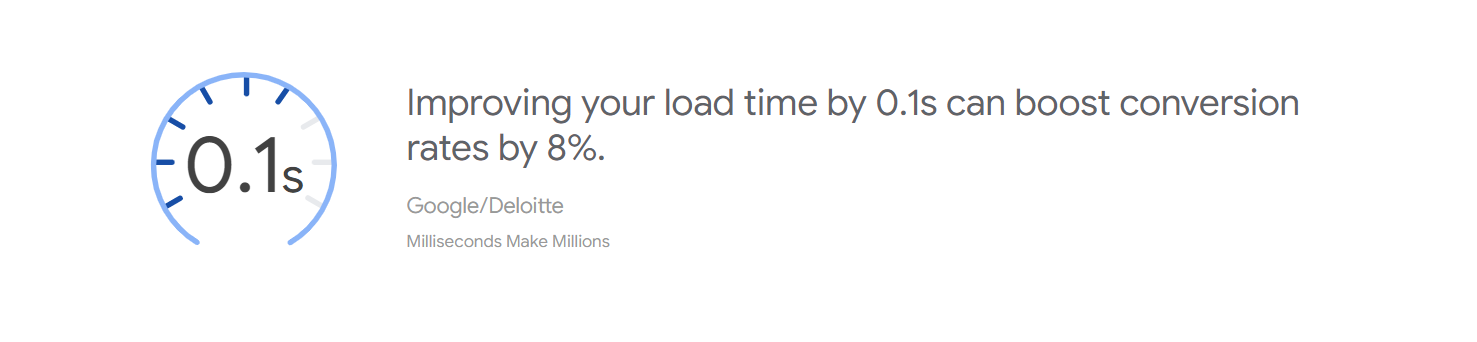
The average loading time of a mobile website version is more than 7 seconds, while Google suggests that ideally, it should be 1 second. Such a long loading time of dedicated or dynamically generated mobile pages results from the fact that reaching these sites, especially the dynamically serving ones, is largely based on redirects. Responsive mobile websites don’t face such challenges because the generated page is always the same.

Although no one knows all the SEO algorithms Google takes into account when ranking pages, it’s been known for quite a long time that efficient website loading has a positive impact on page positions in search results.
How can website owners benefit from RWD?
Now, once you’re familiar with various methods of adjusting websites to mobile devices and you know how responsive web design can support SEO, it’s time to discuss benefits it can bring directly to you, a website owner:
Increased web session time
When users enter a page that is perfectly optimized and tailored to their device, which means that all elements are readable and transparent, it increases the chances that people will stay on your website for longer and continue browsing subsequent subpages. Your expert image, valuable content and quality product/service descriptions may encourage users to finalize transactions and buy more.
Attractive, professional look
Let’s be honest, the vast majority of us select stores and service providers that seem reliable and professional. Responsive web design can help you gain a competitive edge over your market rivals, even if they offer the same goods at lower prices. If you want to be perceived as an expert in the field, make sure that your website is your best business card.
Lower management costs
Although developing a responsive website will cost you a certain sum of money, it’s worth remembering that in this case, you’ll only pay once. On the other hand, if you decide to create two separate page versions (for mobile and desktop users), you need to be prepared that you’ll have to pay twice for your website management. In the long run, RWD is a more cost-efficient option.
More freedom
What do we mean by that? Imagine that you want to change the “about us” subpage on your website. If you have separate page versions, you need to do it twice or outsource the task to professionals (which will also be more expensive as they’ll need to modify two sites). This may be very discouraging as you may wonder whether the game is worth the candle. RWD means that you need to implement only one change and you may be able to easily do it on your own.
Quality UX
User Experience is everything. If people need to wait for your website to load for a minute or if images or infographics don’t open properly, users will probably leave the site. Responsive websites are perceived as more professional. Moreover, contrary to separate website versions, they’re a guarantee that your content will always look good, regardless of the users’ phone or tablet model. From the UX perspective website responsiveness is very important.
Responsive web design: create a website tailored to all the devices
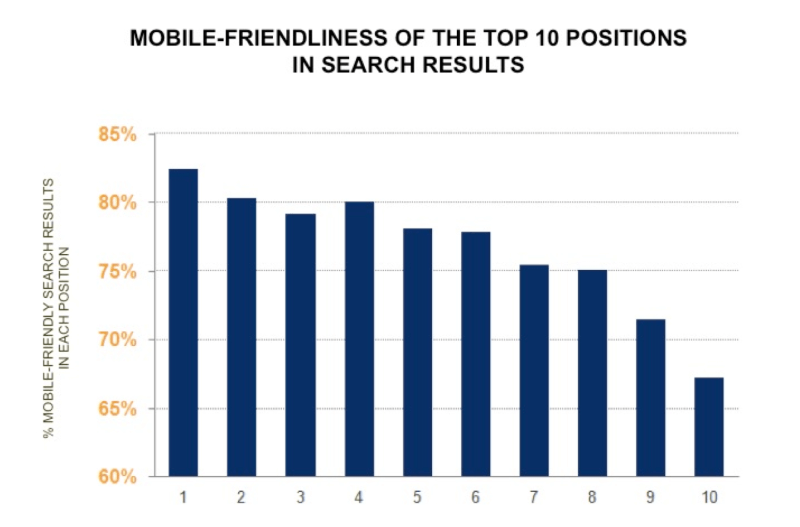
As you can see, responsive websites support SEO, improve UX and help you achieve your business goals. Apart from showing numerous organic benefits, they’re appreciated by Google. In one of the studies, it was discovered that 83% of websites in the top positions of the ranking were mobile-friendly, and in 81% of cases, the top 3 results could boast this feature.

To sum up, responsive web design supports the SEO process and brings profits to mobile users and website owners. Considering the complete approval shown by Google, it’s safe to believe that responsive websites are the future of web design.