Mobile-First Index – What Is It and How Does It Affect SEO?

Undoubtedly we live in the era of mobile devices which are used to search for information on the Internet, publish posts on social media platforms or communicate with friends. As a response to this trend, Google decided to implement Mobile-First Index. In our today’s post you’ll find out what the concept is really about and how it influences SEO. Keep reading!
Mobile-First Index – what is it?
The number of searches with the use of mobile devices exceeded the number of the ones generated via computers for the first time in 2015. Over the last few years, Google has been regularly informing about its work on Mobile-First Index and in March 2018, the company officially confirmed the implementation of the project.
In order to facilitate the process of understanding what Mobile-First Index is about, we’re going to explain the idea of a search engine index at the beginning. Google robots, whose task is to analyze websites on the Internet, examine the content of various sites by scanning their codes. The information collected during this analysis is stored in a special catalogue – the search engine index mentioned above. Using the index data and special algorithms, Google creates a ranking of websites and defines the order in which they’ll be displayed in the search results when users enter specific search queries.
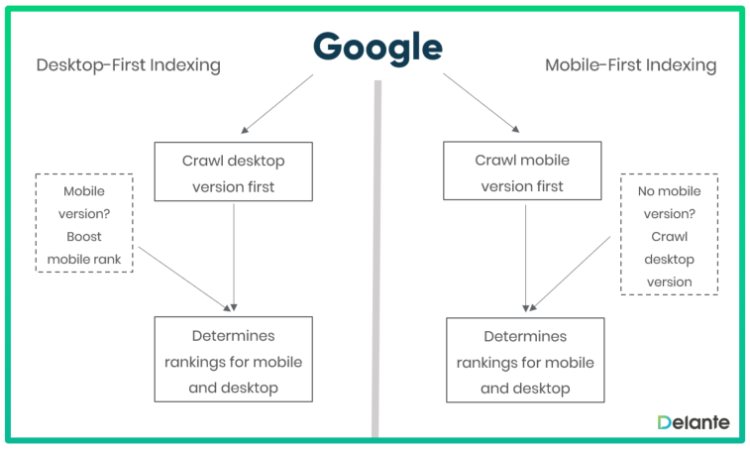
The implementation of Mobile-First Index means that mobile versions of websites will be from now on the starting point for the search engine robots. Using the content of sites dedicated to mobile devices, Google assesses on which position the website should be displayed in the search results for specific phrases.
Google provides users with the following information concerning Mobile-First Index:
“Mobile-first indexing means Google predominantly uses the mobile version of the content for indexing and ranking. Historically, the index primarily used the desktop version of a page’s content when evaluating the relevance of a page to a user’s query. Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.”
As we’ve already mentioned in the introductory part of the article, the change results from the increasing number of search queries made via mobile devices. Due to this fact, Google decided to put more emphasis on the user experience of people searching the web on smartphones and other mobile devices. Mobile-First Index is supposed to encourage website owners to create sites which are suitable for mobile devices and whose content doesn’t differ from the desktop versions. This is an extremely important aspect as one of the main objectives of Mobile-First Index is to provide mobile users with exactly the same content as they could see when accessing websites via their computers.
But what if your website doesn’t have a mobile version? In this case, the search engine robots simply focus on analyzing the desktop version of your site. However, it should be borne in mind that it may negatively affect the position on which your website is later displayed in the search results. On the other end of the spectrum, websites suitable for mobile devices can expect being rewarded with a higher position in the ranking.
Now you can see which indexing model is adopted for your website.
Mobile-First Index – how does it affect SEO?
Probably you already know that Google tends to reward mobile friendly websites. Mobile-friendless is even one of the ranking factors. Mobile-First Index noticeably affects the position of your website in the search results – if a mobile version of your site isn’t available to the users, then Google robots may not be eager to visit it frequently enough. This in turn, may translate into less effective indexing of individual subpages. At this point it’s also worth mentioning “June 2019 Core Update” which took place on June 3. After its implementation, Google pays even more attention to mobile versions of websites.
What if my website doesn’t have a mobile version?
If your website doesn’t have a mobile version or it lacks some information in relation to the desktop version, then it might be ranked lower in the search results. Of course, your site will still be indexed but it may not be able to win the battle for high positions with competitive mobile platforms. What’s also important – since the implementation of Mobile-First Index – it can happen that mobile versions of websites will affect the search results even when users are browsing the net via computers.
People who have taken care of the so-called responsive web design, which means that they’ve designed their sites in a way that the layout and content automatically adjusts to the browser window, don’t need to worry because Google considers such websites to be properly prepared for Mobile-First Indexing.
How to prepare for mobile-first indexing?
If your website has separate content for computers and mobile devices (which means that you use dynamic content or separate URLs), it’s recommended to get acquainted with the methods that Google developers suggest to deploy. Among the activities included in their publications, we can distinguish:
- Publishing exactly the same content on mobile and desktop versions of the website
It’s recommended to improve the mobile version of the website if its content is poorer than the one found on the site accessed via a computer. This applies both to texts, videos and images (including alternative descriptions).
- Adding metadata to both versions of the website
Make sure that the “title” and “meta description” tags are the same for both mobile and desktop versions of your site.
- Ensuring that the hreflang links are correct for separate URLs
If you use rel=”hreflang” to provide the users of your site with a suitable language version, make sure you’ve an independent link between the URL addresses of the mobile and standard website versions. The hreflang tag of the address of the desktop version should refer to the URL of the desktop version only and the other way round – the hreflang tag of the mobile version should refer to the URL of the mobile version.
- Checking if the server of your website has sufficient resources to support Mobile-First Indexing which may be faster than the existing indexing model
For this purpose, you can use Google’s “Crawl Stats report”, a tool that provides information about the activities undertaken by Google robots on your website during the last 90 days. However, to take advantage of this tool you need to add your site to Google Search Console.
- Verifying whether the instructions in the robots.txt file are correct
Ensure that the instructions contained in the robots.txt file are properly constructed and work for both versions of the website. In most cases, the instructions should be the same for both mobile and desktop versions of the site.
- Ensuring that the rel=”canonical” and rel=”alternate” tags are correct
The rel="canonical" and rel="alternate" tags should be properly implemented for both mobile and desktop versions of the website.
Tools that will help you to succeed in the battle with Mobile-First Indexing
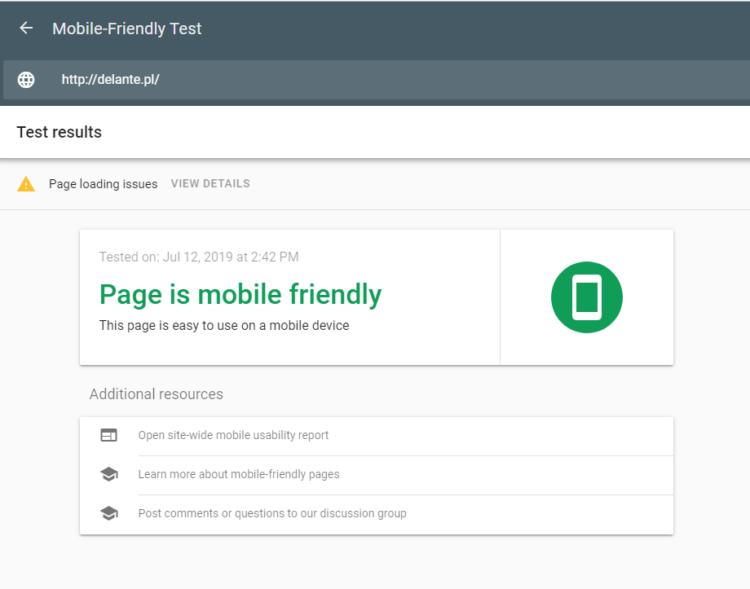
Test Mobile Friendly – a tool that enables you to check how Google evaluates your website in terms of being friendly for users of mobile devices. After the test, you’ll be provided with the information whether your website is suitable for smartphones and whether the robots have encountered any problems while scanning your site.
Google Search Console – use this tool and go to the “mobile usability” tab to check the reports about subpages on which Google robots encountered problems concerning the mobile friendliness of your website. The tips in Google Search Console allow you to quickly find the source of problems and react.
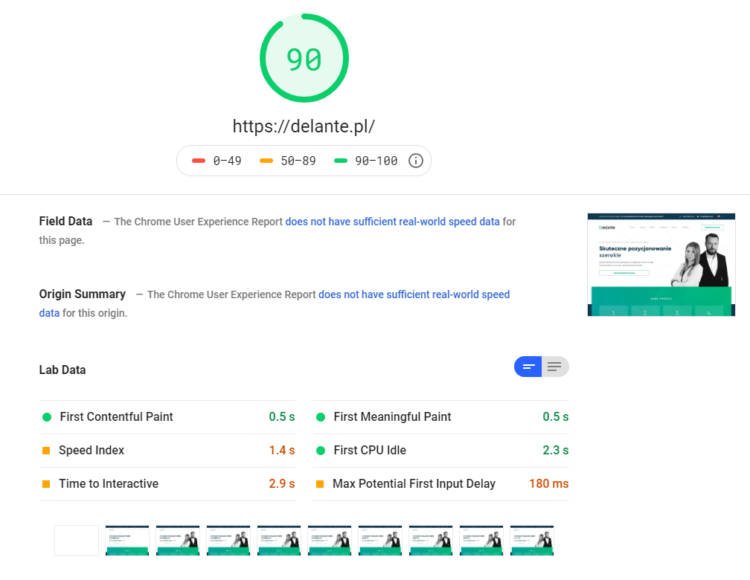
Page Speed Insights– a basic tool allowing you to quickly analyze the loading speed of your website (both mobile and desktop versions). Using this tool you can also verify elements such as server response time, information about images as well as JavaScript and CSS codes that affect rendering errors on your website.
The most frequent errors affecting Mobile-First Indexing
Among the most frequent errors that can affect Mobile-First Indexing and that should be eliminated as soon as possible, we need to mention:
- Blocked CSS files, JavaScript and images in the robots.txt file,
- Films and content in formats that can’t be displayed by a mobile device’s web browser,
- Incorrect redirects,
- 404 errors displayed exclusively on mobile devices,
- Full screen ads that cover the content of the site,
- Incorrect internal linking,
- Slow loading time of the website,
- The visible area set incorrectly,
- Too small font,
- Clickable elements too close to each other.
Successful elimination of these errors will surely be appreciated by the search engine robots which as a result will evaluate your website better. If you want to find out more go to the resources prepared by Google (https://developers.google.com/search/mobile-sites/mobile-seo/common-mistakes) . You can find there recommendations and guidelines on how to get rid of any irregularities.
To sum up
The implementation of Mobile-First Index is a proof that Google cares about its users and strives to provide them with the most relevant search results for the formulated queries. In the era of global digitalization and mobile devices which is undoubtedly evolving right now, website owners should make it their priority to take care of the mobile friendliness of their sites. A website optimized for mobile devices will certainly be noticed by Google and ranked higher in the search results. As a consequence, the traffic to the site will also increase.