AMP – What Is It And How To Benefit From It?

Standards for creating websites suitable for mobile devices are getting higher and higher. If you’re a smartphone user you certainly want to access the necessary information as quickly as possible. Unfortunately, it very often happens that websites don’t load fast enough or their navigation is too overloaded which, in turn, results in a significant delay in the flow of information. These are the most common issues of the today’s mobile websites. However, there are several solutions which can help to modernize them.
AMP – what is it?
AMP – Accelerated Mobile Pages – has become an open-source encoding standard for publishers who thanks to it can improve and modify the website on their own. AMP enables to quickly render sites with static content. The implementation of Accelerated Mobile Pages allows users to tailor the content to the technical parameters of their tools such as resolution and screen size. Because of it, users can browse the web quickly and conveniently.
The principles of AMP
AMP HTML
- extensions and tips for the website code. They guarantee the publication of previously added content in accordance with the requirements of mobile websites.
- a subset of HTML to create such content as press articles and to provide basic performance principles.
- it imposes restrictions on tag sets and their functionality, however, it doesn’t require creating new rendering engines because the existing user applications are able to render HTML AMP.
We also encourage you to get acquainted with the full set of AMP principles and their differences.
AMP JS
- JavaScript libraries implement those AMP actions that are optimal for the performance. Because of it, the libraries become responsible for loading the content and they also provide their own tags which help to shorten the page loading time. The optimization involves primarily increasing the content that is loaded asynchronously in order not to delay page rendering.
Why does Google pay attention to AMP?
Some time ago, it was noticed that the number of websites with properly operating mobile versions isn’t satisfactory enough. Consequently, users browse portals that don’t meet their expectations and aren’t suited to the requirements. Such an incompatibility is very problematic – sometimes people aren’t able to read the whole text available on the website or they need to enlarge the website and it just makes their eyes tired. All these problems result in a large scale of rejections. AMP is about to solve the issue and provide m-commerce with fast-loading websites that will meet the users’ expectations.
How does AMP work?
AMP and faster website loading is possible thanks to the fact that the entire subpage is collected by Google cache. For that reason AMP works only for static pages. When you open a link to a website with already implemented AMP extensions, you’re redirected to the site at Google address. In order to use Accelerated Mobile Pages you need to verify your website in Google Search Console and strictly follow the principles for AMP websites defined by Google. The technology works properly in all up-to-date search engines and it’s supported by such portals as:
- Yahoo
SEO vs. AMP
While implementing Google AMP on your website you need to remember about the comfort and convenience of users who visit your site. Although Google claims that AMP doesn’t affect SEO, it seems not to be totally true. Indeed, AMP itself doesn’t necessarily influence SEO, however the improved loading speed of the site has a significant impact on it. An extra advantage of AMP is that your articles can be displayed in the Google News carousel which in a way facilitates promoting your entries in the network and helps you to attract new visitors to your site.
What to focus on while implementing AMP on your website?
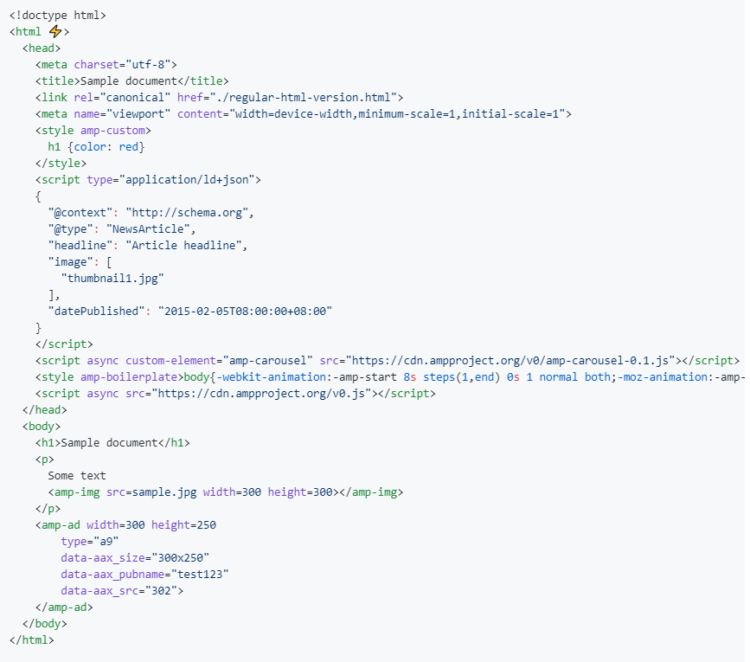
When implementing AMP on your website, remember to save at least two versions of your website, the original one that the users will see, and its AMP version. AMP doesn’t allow such components as form elements or JavaScript of other websites. You should also pay special attention to your multimedia – images must be of top quality and use non-standard elements such as amp-img. If you’ve any animated images or GIFS, remember about adding a special extension amp-anim. A video amplifier is a custom tag that needs to be deployed to embed local, hosted videos through HTML5. Moreover, support for slideshows with the use of amp-carousel and lightboxes has also been introduced. To help Google to recognize the AMP version, modify the original version and enter the appropriate tag.
<link rel="amphtml" href="http://www.example.com/blog-post/amp/">
Advantages of AMP
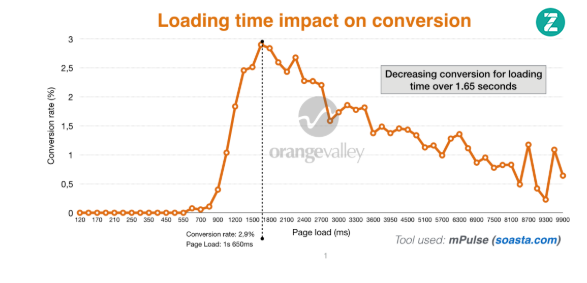
- More conversions – nobody likes to wait ages for content on the Internet. Therefore, even a minimal delay affects the users negatively. AMP significantly reduces the time needed to display the site and this, in turn, has a positive impact on the UX. Thanks to it, your visitors are willing to stay and do more on your website.
- Special labels – if you use the Google search engine on your mobile device, sometimes you may come across a symbol of a lightning bolt. This information notifies the user that the website is verified and performs well. Such search results attract users’ attention and are more often clicked on. To conclude, thanks to AMP your site will be higher in the results, moreover, the CTR as well as the number of visitors and sales will also increase significantly.
- Increased visibility – probably all websites ensure that their SEO activities are at the highest possible level. For instance, when you run a news portal, you’re awarded if you use the AMP technology, because then Google places your articles in a special carousel just above the organic search results. And this provides a significant advantage in the fight for users.
To conclude
The AMP technology noticeably facilitates speeding up the loading time of mobile websites. However, sometimes it may turn out that successful implementation of AMP is too expensive and difficult due to its specific nature. On the other hand, this technology can be particularly useful for owners of small-scale portals because the standard implementation of AMP shouldn’t require much additional work in their case. Remember to take into account various limitations which not only can be problematic, but also may have a noticeable impact on SEO of the website.
| Disadvantages of AMP | Advantages of AMP |
| Limitations of JavaScript | More conversions |
| Costliness | Special labels |
| Implementation requires a lot of work | Increased visibility |