Infinite Scroll – What Is It And How It Affects SEO

One of the two most popular ways of displaying and loading content on websites is the infinite scroll. This is, besides pagination, a way of loading a website, thanks to which users can navigate straight to the next products, categories, and articles, e.g. on a company blog. Keep reading to find out more about this solution and learn how to make infinite scroll SEO-friendly!
Infinite scroll is mostly used to increase user comfort when navigating a website. This solution means that you don’t have to click the next page number and wait for it to fully load to get the desired content. While it’s good for users, infinite scroll doesn’t always have to be SEO and Google crawlers-friendly solution. In this post, you will learn what are the advantages and disadvantages of infinite scroll and how to correctly implement it on your website.
Examples of Websites Using SEO friendly Infinite Scroll
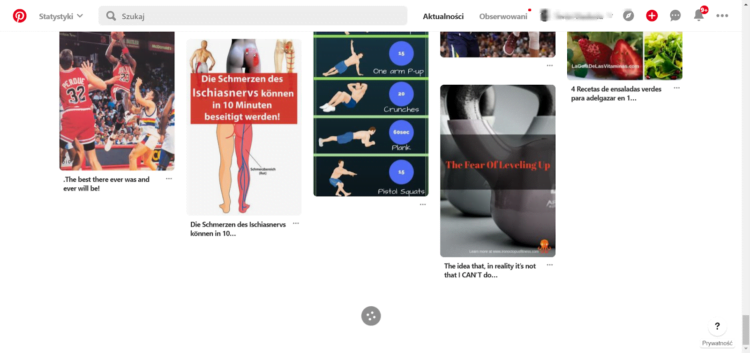
Infinite scroll can be most often found on social media portals, which aim at engaging users to see as much content as possible. It works very well on social media such as Facebook, Twitter, or Pinterest.
Advantages of Infinite Scroll
One of the undoubted advantages of infinite scroll is speed and convenience, as it is more user-friendly than clicking each time you want to get the rest of the content. Each click is an additional waiting time for the page to load and the action users must perform. Long formats of content, article, or tutorial will have a much better UX if it is in one long block of text, rather than being divided or cut into several separate screens or pages.
Infinite scroll is beneficial for mobile devices. This is often practiced on mobile devices and tablets as using gestures is much more intuitive and user-friendly, compared to clicking on a page number which is most often likely to be too small in size. This proves once again that infinite scroll is a technique that requires less effort from users and significantly simplifies their operations.
Drawbacks of infinite scroll
The infinite scroll also has some drawbacks. First of all, there is no guarantee that Google robots will correctly crawl the content loaded automatically. It may turn out that only the first page loaded will be visible in the search results, and each one that loads later will be triggered by the user’s interaction and JavaScript code. Keep in mind that Google robots do not interact, which in this case means that they will not display any of the further pages if they have the same URL address.
Poorly implemented infinite scroll has a negative impact on the performance and loading speed of content. A website with this solution must load more content on the same page. These days it is one of the key factors why users leave the site much faster, increasing the bounce rate or, in the case of mobile apps, deleting it. A large amount of content, especially images on a single page, can also significantly decrease the capacity of a user’s device.
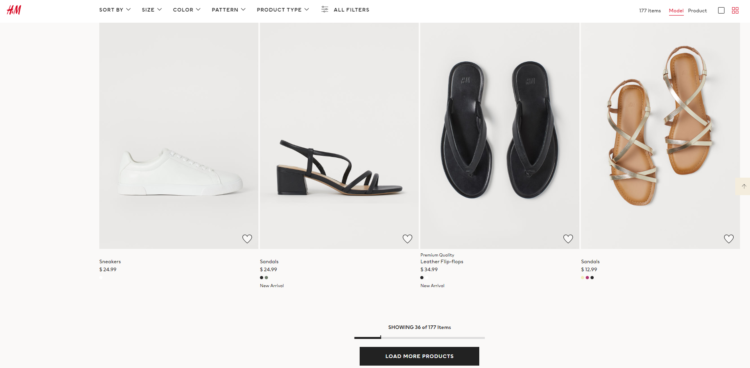
In the case of, for example, online stores, the disadvantage of the infinite scroll will be the failure to add your location to the bookmarks. A user, when scrolling, will eventually reach a given image/product and leave the site. In order to find the item again, the user will have to scroll again – it is not possible to indicate the location in which browsing was finished. It can cause irritation and reduced user satisfaction and engagement. Despite the built-in “Search” bar, people do not use it very often to find a particular product.
Another disadvantage is the lack of a footer. Website footer often contains information that users are looking for, such as contact details, bank account numbers, or social media links. So, if you implement infinite scroll, it is worthwhile to move the elements important for users elsewhere, e.g. to the top or sidebar or use a sticky footer. Another frequently applied solution is to introduce on-demand content loading with the “Load more” button. An example of such a solution:

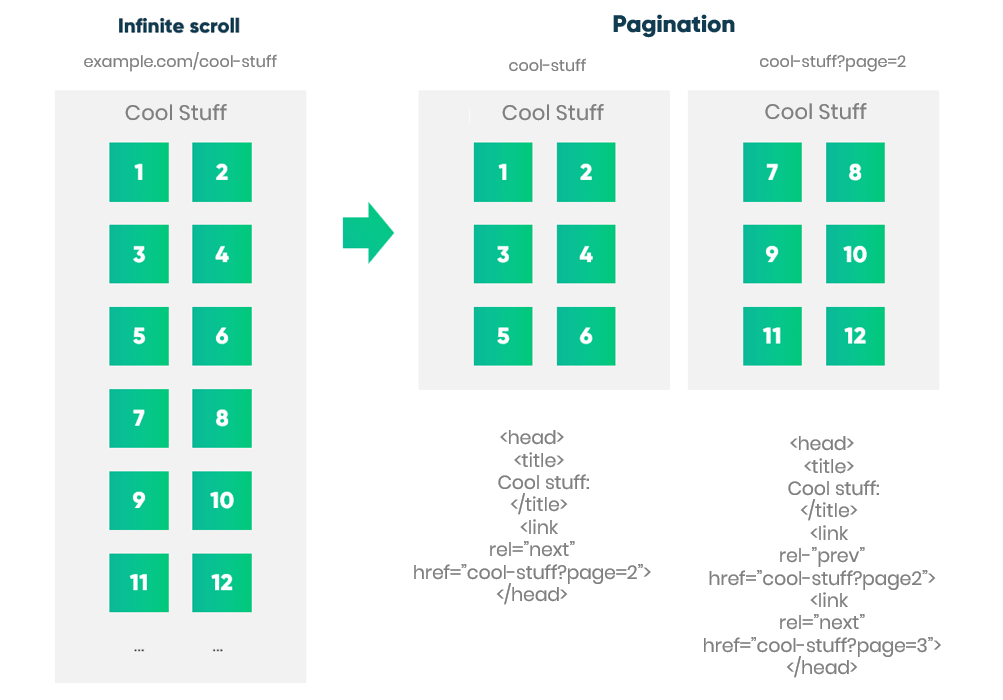
What to choose: infinite scroll or pagination?
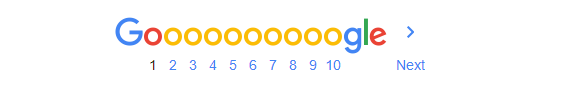
Already at the stage of building a website, it is recommended to choose one of the options and provide an adequate presentation of the content. You have two options: pagination and infinite scroll. In the first case, users move between individual pages using navigation or page numbering. Pagination of the website is divided into subpages. Probably the most well-known pagination for every user is the one from the Google search engine.
A website developer should consider all the pros and cons of both solutions before making a choice. It all depends on the type of website and the way of communicating with users.
When Is the Infinite Scroll Worth Applying?
Infinite scroll is the perfect solution for websites with large content. The constant introduction of new content results in greater user engagement. Therefore, as mentioned earlier, it will work perfectly well on social media platforms. Infinite scroll is also a good choice for pages that contain a large number of images and videos. No limit as to the number of images or shapes may give a really great visual effect. Moreover, it can be easily integrated with text and color, which can, even more, attract users’ attention. So if you have a website on which you present your own images, graphics, or visuals this solution will be very good to present your portfolio.
When Is Pagination Worth Using?
Pagination, on the other hand, is much better for information services, for example, blogs, where visitors look for particular content. Pagination gives the advantage of indicating the beginning and the end of content, thanks to which users get to know the total number of individual pages. At any time, they can jump to the desired section or individual page without scrolling.
Infinite Scroll – SEO-friendly or not?
Websites having infinite scrolls are challenging for SEO. The main reason is the website indexing. Google enables JavaScript to load only the partial content of a given page – the rest of the content is loaded when the user scrolls down the page. It is worth helping crawlers to correctly detect the entire content of your website so that they can effectively index it. In the next part of the article, you will learn how to correctly implement SEO-friendly infinite scrolls on your website.
Crawl Budget and Infinite Scroll
Crawl budget is the number of pages within a domain in which Google robots crawl. The more pages a site has, the more time it can take to index. Moreover, robots go through websites to which they have access. In the case of infinite scroll, robots may have a problem with crawling the whole content as it appears when a user scrolls down a particular page.
SEO for Websites with Infinite Scroll
Fortunately, there is a solution for websites with infinite scroll that is SEO-friendly. Google robots will reach all elements linked from a page with infinite scroll when pagination is generated parallelly.
1. To ensure that everything works well, you should divide the infinite scroll pages into component pages, which will also be accessible and visible when JavaScript is disabled. It is also good to choose the right number of components on each page to load quickly and check whether they do not duplicate when switching between pages.
2. The next step is to create URLs with a structure that will support infinite scroll, such as:
- o example.com/category?name=fun-items&page=1
- o example.com/fun-items?lastid=567
Avoid URLs with relative time and parameters, such as
- example.com/category/page.php?name=fun-items&days-ago=3
- example.com/fun-places?radius=5&lat=40.71&long=-73.40
3. Make sure that each created URL works correctly and leads to the corresponding content and that each component page is visible individually in the web browser.
4. The next step is the configuration of pagination with rel=”next” and rel=”prev” attributes. By adding these attributes, Google robots will crawl the content of each page.
5. After you do this, you can use the pushState function on the infinite scroll page. This allows the URL to be updated automatically when a user scrolls down a page. PushState reflects a change in the URL that would occur if the user used pagination.
6. At the very end, all that remains is to test whether the introduced solution works correctly. It is recommended to check each page to see if it loads properly and fast enough.
Summary
Infinite scroll is one of the design alternatives available, which can be implemented to improve UX and user engagement. However, it is not the perfect solution for all types of websites – it will work better on sites with large amounts of content, images, or videos. Introducing an infinite scroll should depend on your goal to achieve with a particular page. This is an SEO-friendly solution that needs to be properly implemented.







Very interesting. As a user – I definitely prefer the infinite scroll option as it’s easier to browse through the products. Didn’t know such things has an impact on SEO!
The problem is that sometimes infinite scroll somehow doesn’t work well – when another bunch of products loads in but the view won’t stay at the same level but for example jump back to the view you already scrolled through. It’s hard to keep track of what you already checked out. Still, infinite scroll>pagination – from a user point of view 🙂