Google Data Highlighter Tool. Help the Robots Understand Your Website!

Let’s try to recall how it all worked at the university – maybe it’s not the best time to do so, given that we’re in the middle of the exam period, but this association is soon going to make sense. So, in order to learn more effectively from one’s notes, many students marked the most important information with colourful highlighters. Different types of information were highlighted with a specific colour, which made it easier to connect the dots and thus, remember more. The aim of introducing Google Data Highlighter to your website is basically the same.
Google Data Highlighter is a tool for teaching Google about the pattern of structured data on our website. For some time now, Google has been presenting a part of all results as so-called rich snippets. It means that, apart from the title and description, the link to our website can also be displayed with a few more details – depending on the type of data it refers to. Such search results look much better, not to mention that they give the user more information about the website, and actually improve CTR and website traffic.
In order for this to work, Google has to know what types of data we present on our website. There are certain markup formats (Microdata, RDFa, JSON-LD) that serve this purpose by default and emphasize specific data within the code of a website. If we’re not familiar with HTML or don’t have the access needed to edit the source code, though, we can take advantage of Google Data Highlighter.
Advantages and disadvantages of Google Data Highlighter Tool
There are considerable differences between Google Data Highlighter and the markups in the source code. Above all, as we’ve mentioned already, the tool is much easier to use. Additionally, if we have a group of subpages with the same structure (product pages in an online store, for example, where titles, prices, product reviews, etc. are displayed in the same place on a website), we can then create and mark certain page sets. This will make tagging faster, as opposed to entering markups manually on each subpage.
Still, Google Data Highlighter has its limitations as well. First of all, we provide only one search engine with all this information. Plus, the subpage that we want to mark has to be indexed first. Even though Google is an extremely popular search engine, we might want to reconsider using the tool and go for markups if we want to rank in countries where it doesn’t have the edge over the competitors.
It’s also worth keeping in mind that the Google Data Highlighter tool doesn’t interfere with the source code – it only helps the search engine robots to remember what type of information is coded and kept in what places. It means that if we modify anything within our website, the initial tags might disappear. It applies also to the changes made in the URL. The advice from Google, then, is to delete former page sets and create new ones with the Data Highlighter.
The Data Highlighter is still a basic tool, which means that it’s better to use dedicated markups in the source code if such an option is available to us.
We also have to take into account that tagging the right information with the Data Highlighter doesn’t guarantee that the data will be displayed in the search engine as we want it to. It’s entirely Google’s choice in the end.
Data types supported by the Highlighter
Currently, Data Highlighter allows marking nine different data types. Actually, this is what specific tags we can use depend on. Of course, if we want to “teach Google” about i.e. product reviews, these reviews have to be on our website first.
- Articles – when it comes to articles, we can tag their title, author, date and time of the publication, featured pictures, its category (i.e. sport), as well as user ratings.
- Events – we can also tag events, provided that they have a unique URL. Thanks to the marker we can indicate the name and the address of the venue, the exact time and date, as well as the name of the event itself. It’s important to include the full name of the event, without any additional details about prices or special deals.
- Local businesses – apart from obvious data, such as the name and address of a company, we can also tag our phone number, opening times, the nature of the business, photos, link to the company website, or user ratings and reviews (if available). When displaying those details in the search engine, Google can also take into account the information entered in Google My Business.
- Restaurants – the available options are very similar to those for the local businesses, apart from tagging the actual nature of the business. Instead, we are allowed to specify the type of cuisine served in the restaurant and provide a direct link to the menu.
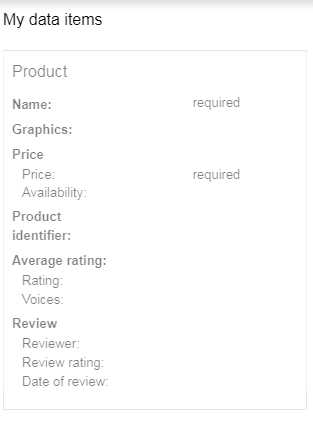
- Products – this data type is definitely the most common. It enables us to tag specific details on product pages. Apart from the name and photo of the product, we can indicate its price, availability, current condition, and ID number, as well as user rating & reviews.
- Software applications – in this case, we can tag the name of the app, relevant screens, and visuals, its category (i.e. Game or Productivity), specify the publisher, URL of the app’s web page, the operating system that the application can run on, the date it was released, software version, and average rating and reviews.
- Movies – if we provide details on a specific movie on our website, we can easily tag them with this data type. The information we can highlight is the title, snapshots from the movie, its director and screenplay’s writer, actors, as well as release date, genre, length of the movie, the URL to its official web page, or rating and reviews.
- TV episodes – similar to the previous data type, but this time we can also tag the title, season, and a number of the episode.
- Books – if there is any information on certain books on the website, we can also tag them, by specifying the title, cover (or any other visual), author, publication date, language, ISBN, the name of the publisher, genre, and rating & reviews.
Google Data Highlighter allows us to tag multiple data types, depending on the content of our website. In comparison to the actual markups, though, it enables tagging only a part of the structural data. We can’t tag job offers, recipes, FAQ sections, or details on specific people or organizations, for example.
How to use Google Data Highlighter?
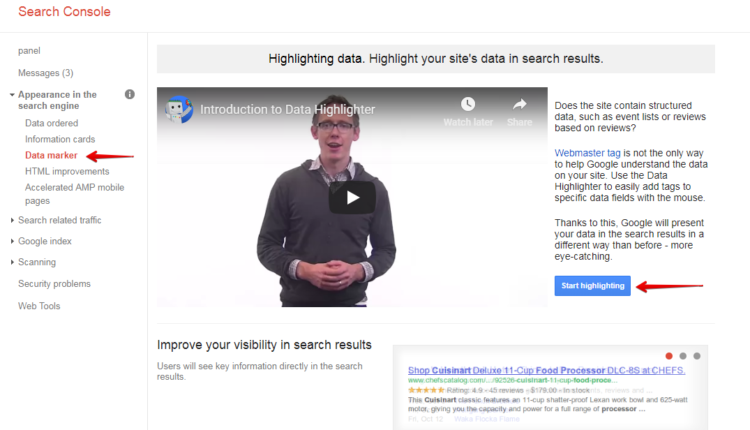
- In order to use the Google Data Highlighter tool, we have to log into Search Console first.
- Let’s look for the “Data Highlighter” under the “search appearance” section on the left sidebar and choose “Start highlighting”.
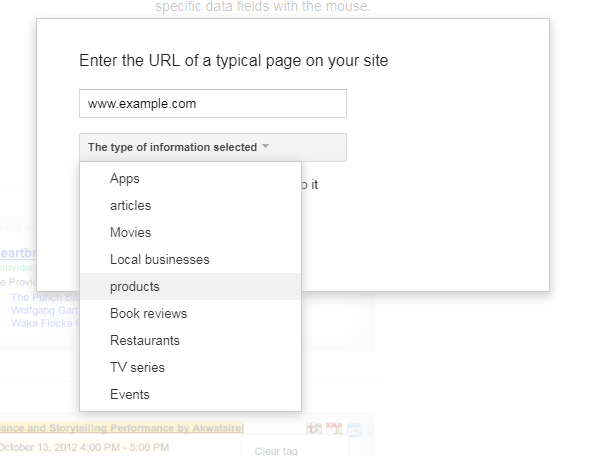
- A screen will pop-up immediately, asking us to state the exact URL of a subpage that we want to tag the information on. We need to make sure we’ve entered the correct address (there’s a difference between including HTTP, https or www) and chosen the category that describes the tags best.
- Then, the next screen will appear. It’s divided into two parts – on the left we’ll find a preview of our website, whereas on the right there will be a table all data tagged. We should take the cursor and select or hover over areas of the page to select the tag that corresponds with what we’re actually highlighting.
- Based on the tagged subpage, we can create a page set for similar pages and Google will automatically tag relevant data the same way. It’s worth mentioning that we can create a few page sets within one website.
- The last step is to hit “Publish”. Before we decide to make all the tags public, though, we can review the data and, if necessary, go back to any of the previous steps and make corrections.
Before the search engine starts presenting our website as rich snippets, Googlebot has to analyze the tagged data, which may take some time. The precision when tagging is crucial – we have to make sure the tags are complete and every detail is tagged separately, even if it refers to the same tag (when specifying the names of the authors, for example).
It’s worth taking advantage of the Google Data Highlighter tool when we want our website to present better in search results. Nonetheless, we have to keep in mind the limitations of this tool, especially if we aim to rank high in other search engines as well. Even though it gives fewer opportunities than markups in the source code, it’s better to use it than not to tag the data on our website at all.