How to Properly Index Products on Filter Pages?

Online shopping with hundreds or even thousands of goods can be really tiresome, just like searching the shelves in a shop to find a particular product that you aren’t even sure where to look for. That’s the moment when product filters come in handy – thanks to them you can easily find the necessary item. In our today’s article you’ll find out how to correctly index product filters so that they positively influence SEO.
Product filter pages – what is it all about?
Product filters are about reducing the number of products displayed within a given category, according to criteria (filters) available on the website and selected by the user. This filter pages are particularly useful for visitors of online stores because it enables them to find the exact products they’re searching for without the need to browse through the entire offer. The solution not only makes it easier to go through the assortment but it’s also a real time-saver for the customers.
In online shops, you can usually filter products according to the following criteria:
- color,
- size,
- qualities,
- brand/manufacturer.
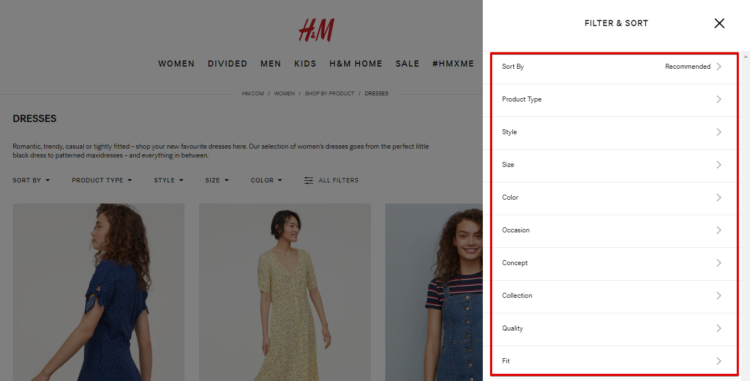
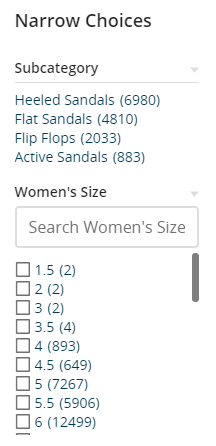
Below you can see an example of product filters within one category:

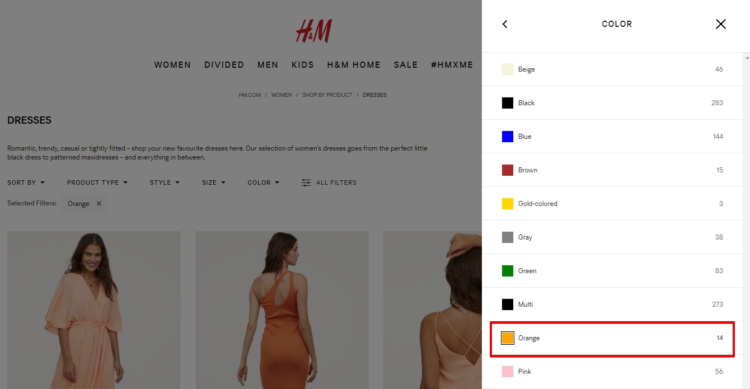
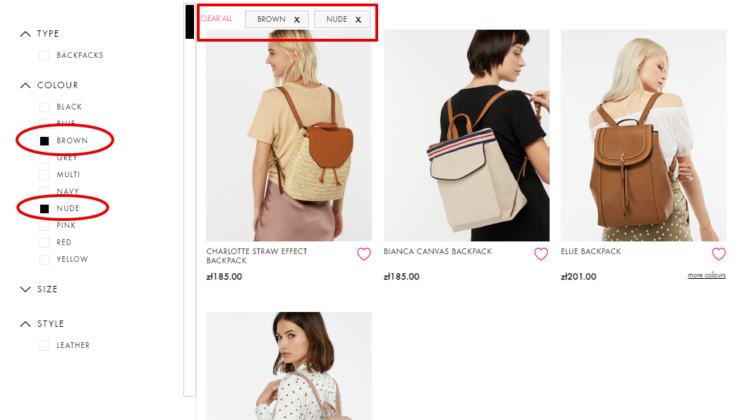
After applying a few filters, you get a narrow list of products that should meet your expectations:

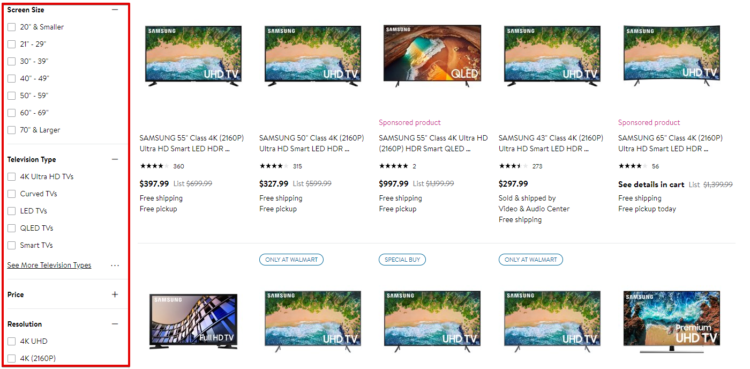
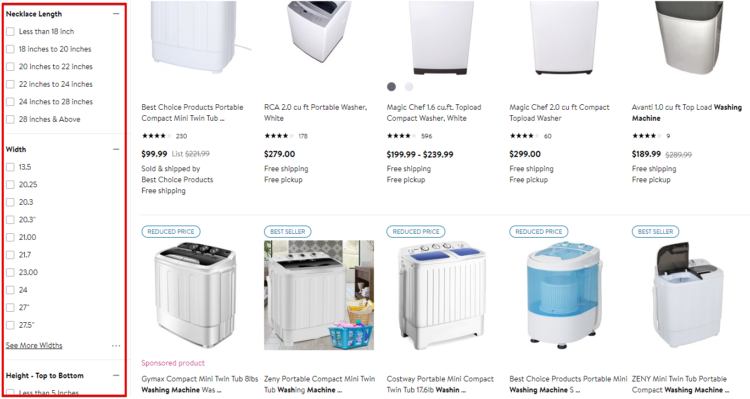
Product filter pages in various industries look very similar. Differences occur mainly in the names of the filters, depending on the available options and product categories. For example, in electronics and household appliances stores, filtering will be more varied than in clothing stores, due to the fact that products available there differ in parameters and available categories. Therefore, depending on whether you choose the “TV sets” or “washing machines” category, the filters will be diverse because of the distinct characteristics of these products. However, product filters will work the same in both cases – they’ll facilitate finding the most suitable and attractive offers.


The above examples clearly illustrate that product filters are very useful in helping potential customers to find the products they’re interested in. Moreover, as it increases the positive experience of users visiting the site, it also improves the UX of your website. So how does indexing product filters affect SEO of a given website?
The consequences of inappropriate indexing of product filters
It’s been proven that using product filters is beneficial for online stores, thus it’s not surprising that so many online businesses have already implemented this function on their websites. Unfortunately, a noticeable number of online stores isn’t able to index product filters properly and adds too many filters to the page, which consequently not only reduces the usability of the site but also leads to a negative phenomenon of duplicate content on the website. Duplicate content significantly hinders SEO activities and reduces the visibility of the site in Google search results.
SEO-friendly product filtering for your website
Remember that not all filters are worth indexing – some of them need to be blocked so as not to lead to duplicate content or other negative phenomena on your site. Properly implemented filters, meaning those that have valid URL addresses or those in whose meta tags and headers you can enter a filter name, may be a source of additional traffic to your website. If it’s not possible to implement newly created filter pages in exactly this way, the filters need to be blocked.
Keep reading our article if you want to find out how to block products with filters and how to make sure that a great number of filters doesn’t have a negative impact on your site.
- Canonical links
Creating canonical links is a method by which you can indicate the main URL to be indexed from a group of several duplicate subpages with different addresses. By using the “rel=canonical” tag, you show Google robots which content is original and which shouldn’t be indexed. This solves the problem of duplicate content on the site and provides the best search results. If you want to find out more about canonical links go to our previous article: Rel=Canonical – What are Canonical URLs For?
- txt
Another solution that allows you to avoid duplicate content when indexing products with filters is the use of robots.txt file, which enables you to specify certain sections or parameters that the indexing robot shouldn’t have access to and therefore isn’t able to index them. The file is available immediately after the domain name ( for example domainname.com/robots.txt) and consists of a sequence of commands. If you want to block specific pages with filtering results, you need to enter the filter URL parameter next to the “disallow” command. Exemplary parameters may look like this:
Disallow: *?color=red
Disallow: *?size=8
If you have so-called dynamic filters on your website (filters that can be combined or overlapped), you may need to set a custom parameter that will cover the filter combinations you want to block.
How to properly implement newly created filter pages?
Each filter placed on the website leads to the creation of several or even hundreds of new URLs. If you want to both accurately index products with filters and avoid duplicate content, you must remember about the proper implementation of newly created pages.
- URL
Friendly URLs are essential for websites created as a result of the implementation of filters. However, you aren’t allowed to use special characters (e.g.: %,&,!,^), or separate words in the address with the use of spaces. If you want to divide individual words in URL, use dash (“-”) and not the “_” sign as it’s not well deciphered by the robots. Below you can see an example of a well-structured URL:
https://www.newbalance.com/women/shoes/running-1/
- Meta tags
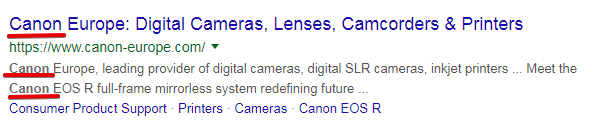
When it comes to meta tags, meaning meta description and meta title, you should include in them the name of the applied filter, so that you can easily distinguish meta tags of filtered pages from meta tags of pages of given categories. This is what correctly constructed meta tags for the above link may look like:
- H1 headings and category descriptions
The name of the applied filter should be placed in an H1 heading, apart from that, it’s also worth including the keywords related to the filter in the category description. The keyword density and the length of the description should be adjusted to the potential of phrase search for newly created pages. In the case of pages with a lower search potential, it’s not necessary to add a category description. Read more in our article on online store content (https://delante.co/content-seo-friendly-online-store/).
Applying the above guidelines will increase the chances of proper indexing of pages generated by filters and will enable them to be displayed high in the search results.
User-friendly product filtering
Product filters should be user-friendly and easy to use, as effective product filtering can increase your conversion rate even by 20%. The filters ought to be carefully selected and organized to be intuitive to use. Once the filters are on the site, make sure that their mobile version works equally well, as an increasing percentage of purchases are made via smartphones and mobile devices. Especially for you, we’ve prepared a few tips on how to make the product filtering process user-friendly.
- Appropriate number of filters
Most manufacturers believe that a large number of filters allows users to customize their search results and makes it easier for them to find exactly what they need. However, the outcome is just the opposite, as more filtering options can unnecessarily confuse customers and hamper browsing the offer. Therefore, filters that are similar should be combined into one category. You should also carefully think about the filtering options that you want to use on the site – it’s worth choosing the ones that are the most popular and most useful for the users. On the other hand, filters that aren’t essential should be removed or folded, so that they don’t clutter additional space on the screen and don’t introduce unnecessary chaos.
- Proper filter arrangement
The proper filter arrangement is another factor having a noticeable influence on the positive reception of the website from its users. If customers can’t find the necessary filter, they may very quickly feel discouraged from shopping in a given store. Remember about organizing your filters in a logical way – the most popular and most frequently chosen ones should be at the top of the website to make them easily accessible. What’s more, arranging the filters in alphabetical order is a very good solution as thanks to it customers won’t have any problems with finding the right products.
- Displaying the number of products
Displaying the number of available products next to the name of the selected filtering option is a very useful solution. It’s a real time-saver in situations when there are no products corresponding to a given filter at a particular moment.
Moreover, it also saves time even when there are plenty of products accessible for a given filter – this information is a clue that perhaps customers should use additional filtering options to narrow the search results and get the most suitable products faster.

- Clear display of the selected filters
If the users apply the filtering options, it should be somehow visible to them that their choice has been confirmed. This can be done in two ways:
Next to the filter: Show a checkmark or a darkened field next to the applied filter option.
Above the search results: Above the products displayed, show all the filters that have been chosen to get the following search results. Remember about adding an “x” next to each filter so that the users can easily remove the selected filters and display a different group of products.

Filters should be easily removable – it’d be perfect to be able to do it with a single click on a selected option or with the “x” placed next to the filters. Noteworthy, many CMS systems offer the option of creating filters using free plugins.
Filter pages are important, especially in the case of online stores with a large number of products. They definitely contribute to better user experience and help regular users find the right product in the store. However, while working with my clients I see that their use of filter pages in fact hurts the website – SEO wise. They usually use too many filters on the site and end up with duplicated content that causes poor organic search results. Also, each case should be considered separately to determine whether you should index the particular page or not.

Conclusion
Product filters are an amazingly useful tool. As they strengthen internal linking of the website, increase its visibility on the key phrases and have a positive impact on the UX, they can be of great benefit to you and your online business. However, product filters can also cause a lot of harm and obstacles such as duplicate content, which negatively affects the website. Therefore, it’s essential to remember that achieving all the listed benefits will only be possible after proper indexing of products with filters.





Thanks for the article Matt. I run online store with handicraft products, so it’s a lot of products to take care of. I always felt like the more we add to the store, the more difficult for our customers it is to find what they look for. I didn’t know what to do with it as I couldn’t come up with more categories at this point. And then the traffic started to crumble – gonna look into the indexing, maybe it’s incorrect, who knows!
Cathy, glad it helped 🙂 I don’t know when the difficulties with the your traffic started, but recently Google introduced a new core algorithm update and it may cause decreases in websites performance as well. We wrote about it here: https://delante.co/google-may-2020-core-update/
If you’d still need some help with your website, feel free to reach us 🙂